Close
Website content strategy, UX design & Webflow implementation for a health Insurance startup
My roles
- Project Lead
- Facilitated content strategy
- UX Designer
- No-code implementation
Tech & approach
- Figma
- Webflow
Background
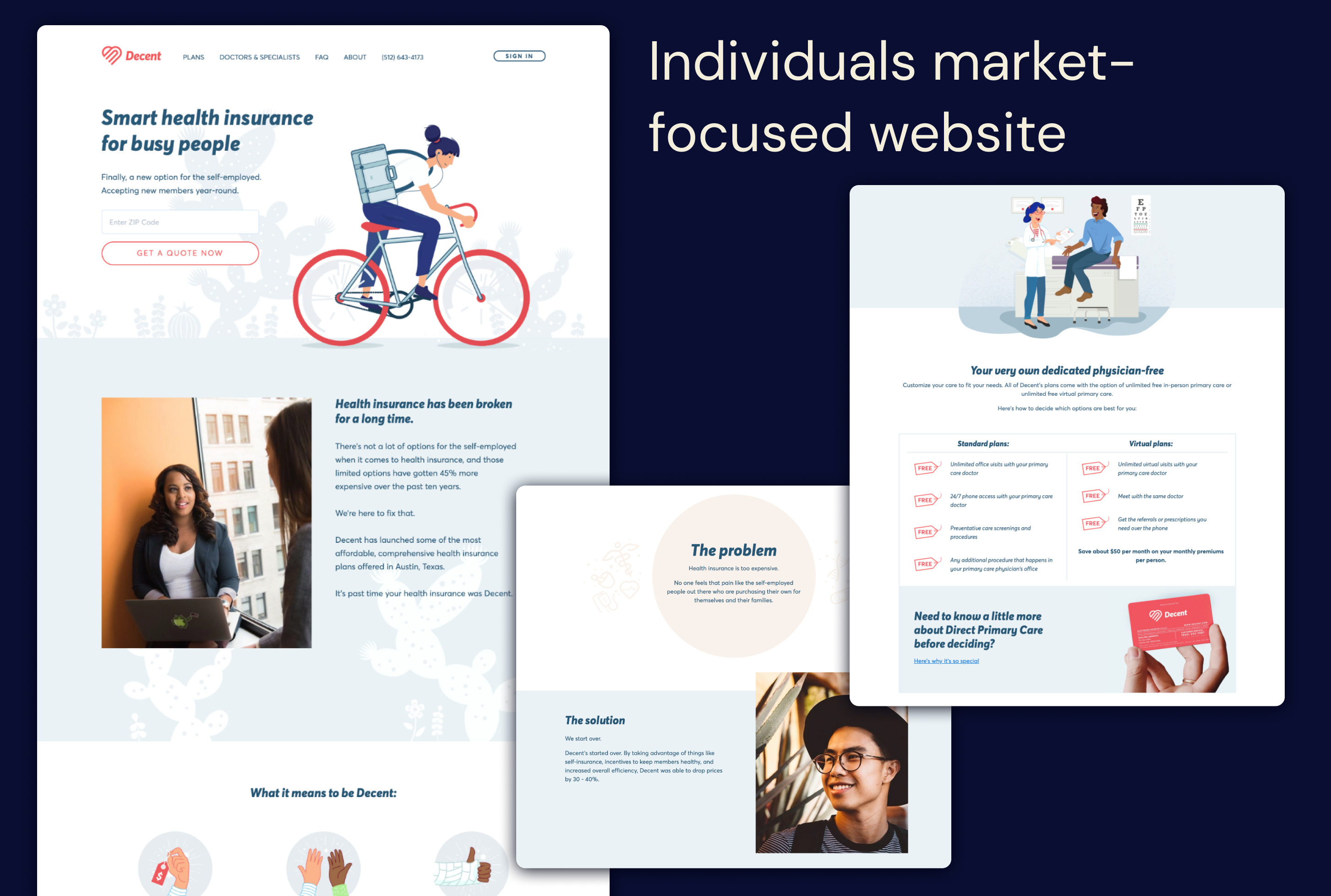
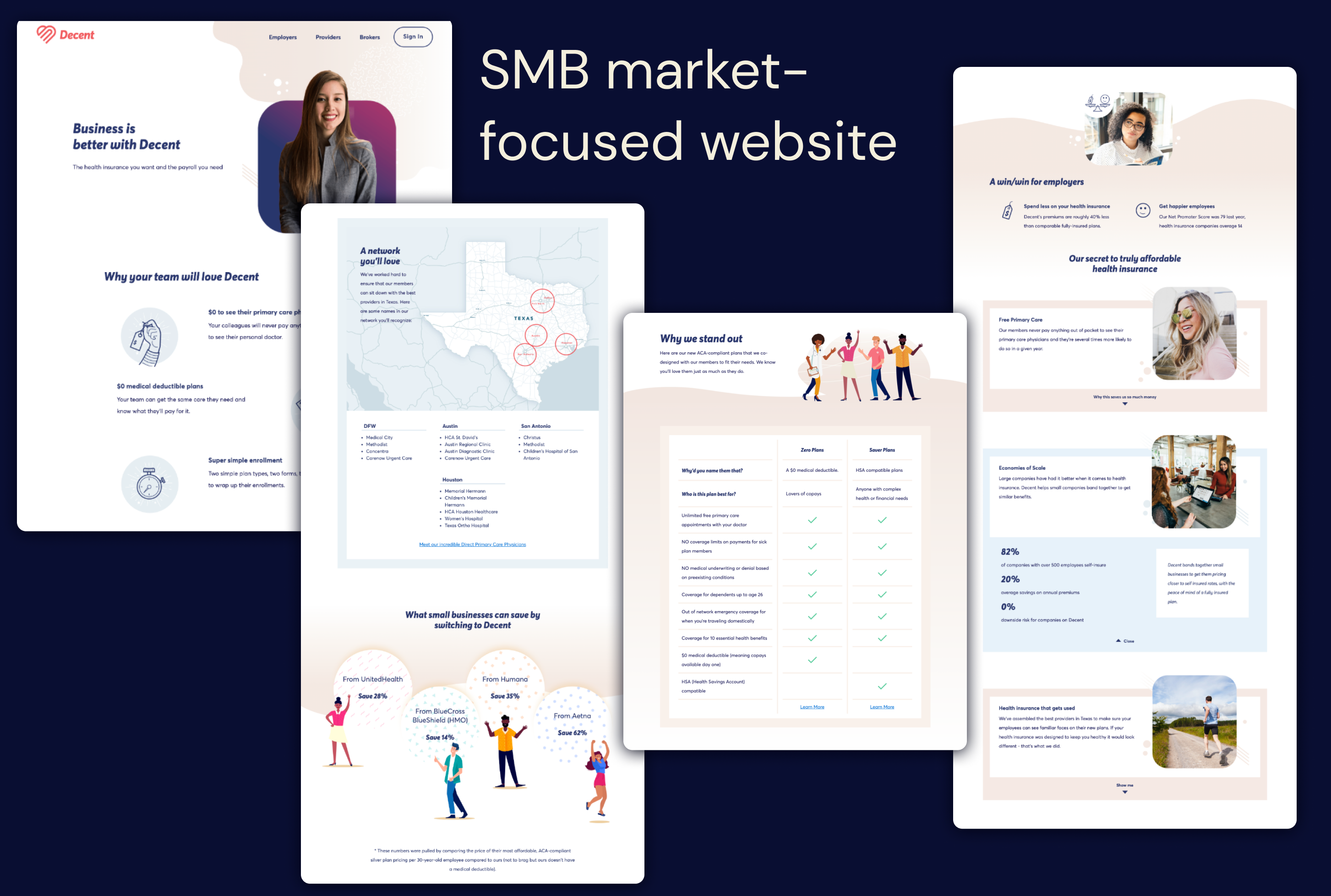
When I joined the Decent team, our company's goal was to give individuals access to affordable, high-value health insurance. However, within a few months, our team pivoted to offering health insurance to small and medium-sized businesses. Thus, we needed a new website to speak to our new target personas and explain our new offering.
Decent's original website was composed of templated pages built inside React Native. Our team used Contentful (a headless CMS) to update the pages. With our current setup, any changes to page layouts or the creation of new pages required work from our already-strapped development team.

Process
UX Strategy
Duration: 2 weeks (not full-time)
My Roles
- Journey map generation
- Owned internal stakeholder interviews
Phase Summary
To kick off this project, I worked closely with our VP of Marketing to define the website's goals and success metrics for our target personas. We consulted with the sales team to understand our product's most vital selling points and higher-friction areas that required more education.
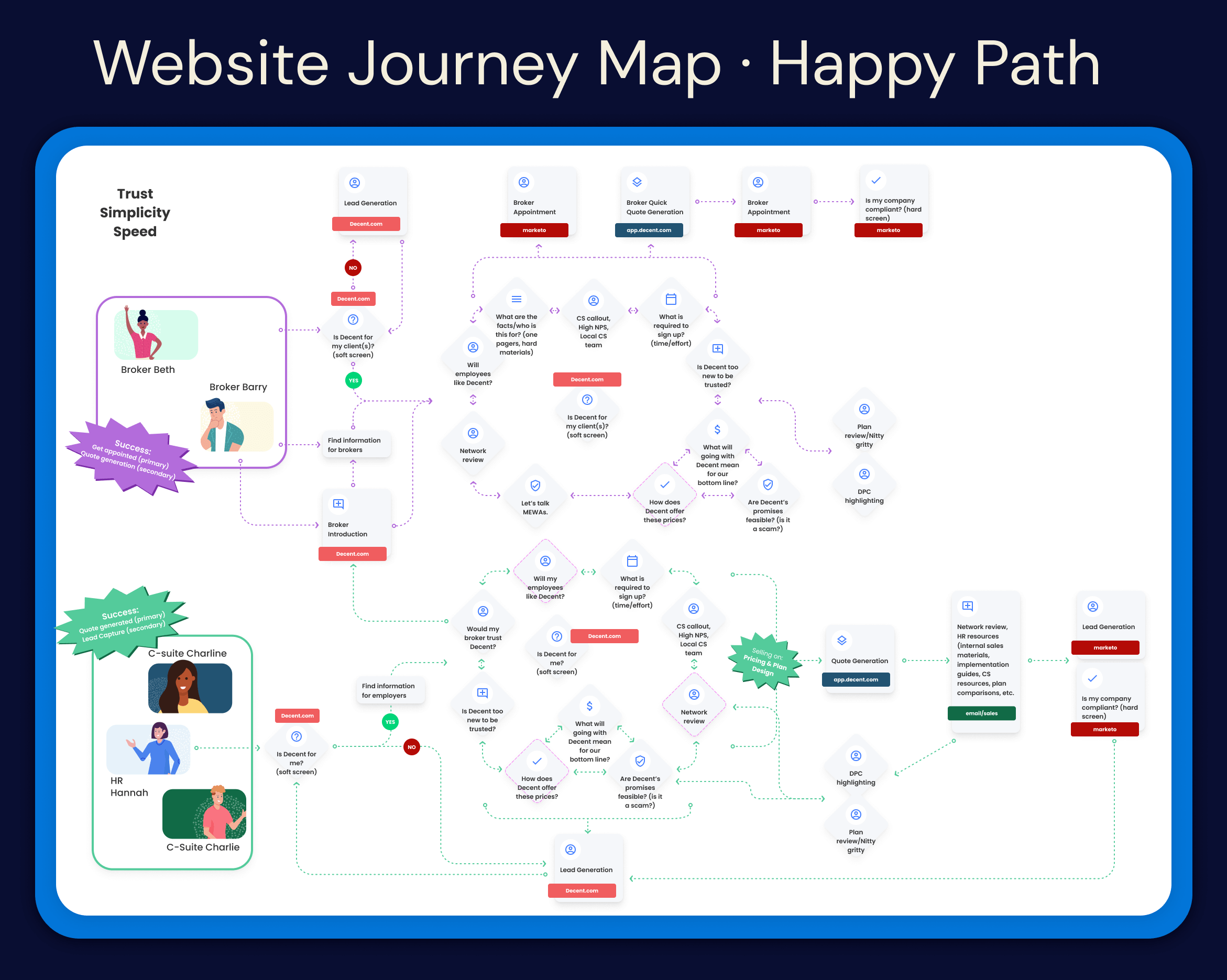
I iterated upon a user journey map that served as a focal point in our team's conversations. Once our team was in agreement about our 'happy path' journey map, I had internal stakeholders across the organization dot-vote on high-value areas within the journey map that they felt were the most critical steps in our conversion flow.

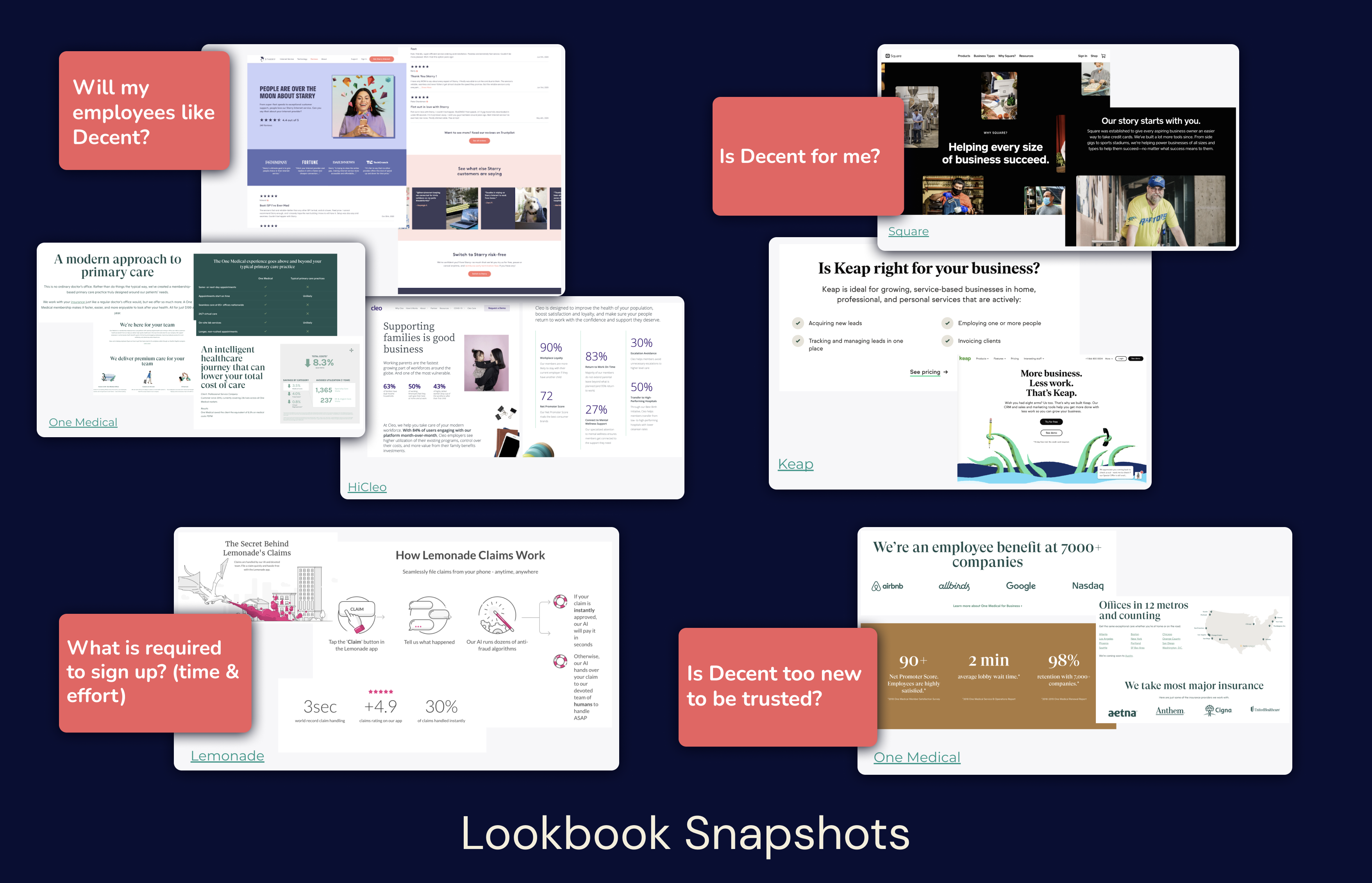
With our goals, success metrics, and high-value interaction events identified, I compiled a "lookbook" of visual ways other companies accomplished similar goals on their sites. I used this resource to get our marketing team and brand designer feedback. Then, I generated wires of our page designs.
With our prioritized goals and priorities and page designs outlined, I scoped specific content deliverables for our marketing team to deliver. Our brand designer applied visual designs to the page wires, and our website was ready for implementation.

Webflow Implementation
Duration: 2 weeks
My Roles
- Build out Webflow design system & component library
- Implement and launch the website
Phase Summary
Since we had to rebuild the entire site to accommodate our new business model, our team wanted to migrate our site to an alternative CMS. After researching options, I proposed Webflow to the team due to its design flexibility and ease of use for content editors.
To ensure a sustainable ecosystem, I kicked off this project by building out a design system and component library within the platform. Once built, the pages came together quickly. We launched the site ahead of schedule.

Outcome
At launch, the site exceeded our expectations for conversion rate. Since, we've been able to rapidly iterate and test copy and approaches, further improving our success metrics on this project. Because we migrated to Webflow and have a design system/component library, page builds that previously took our team days to implement now take hours.
